(1). File相关API
(2). main.js
在createWindow时,需要配置:"nodeIntegration: true",才能在渲染进程访问:nodejs对象(3). index.html
``` <!DOCTYPE html>
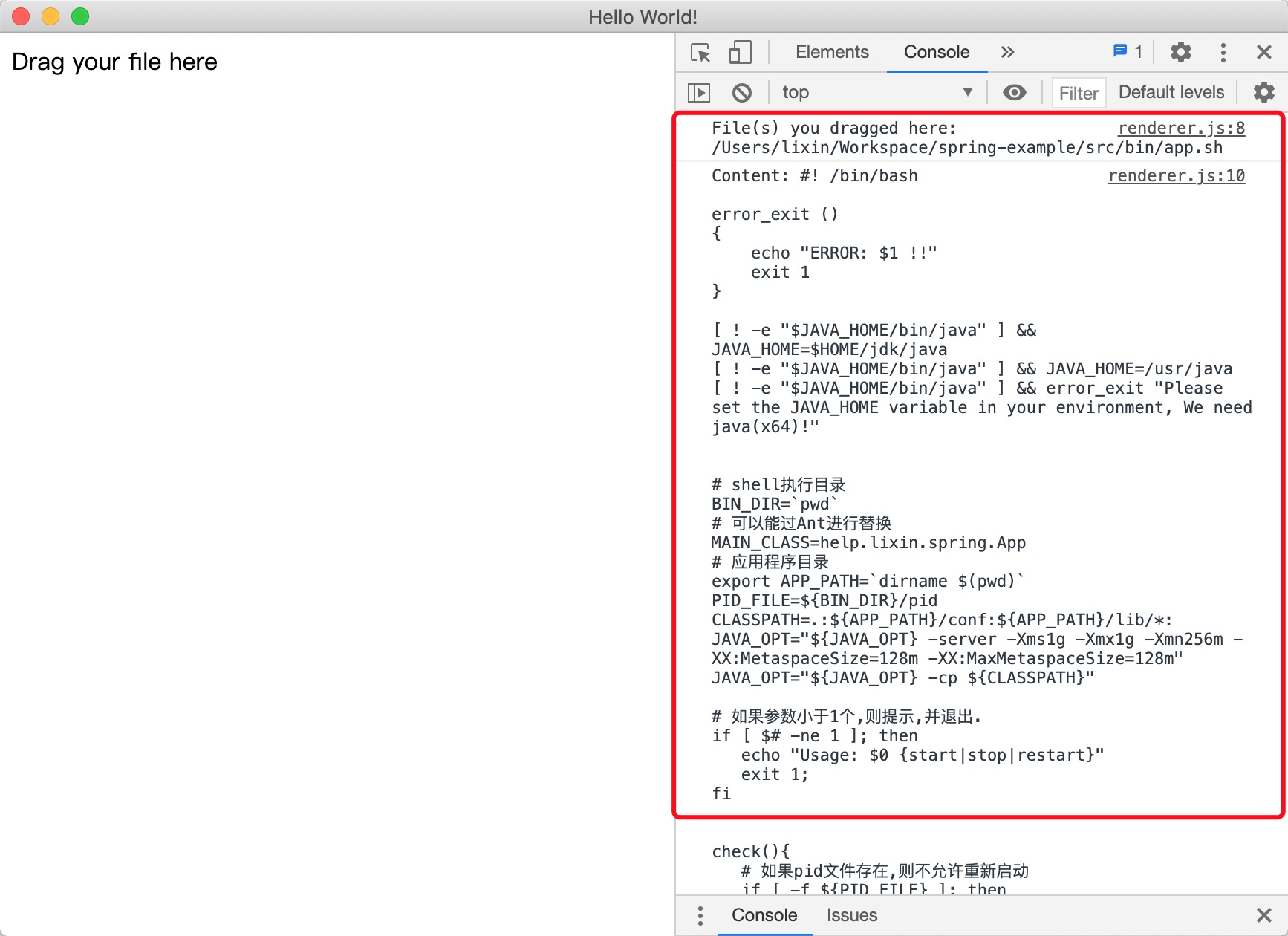
Drag your file here
### (4). renderer.js
const fs = require(“fs”)
document.addEventListener(‘drop’, (e) => { e.preventDefault(); e.stopPropagation();
for (const f of e.dataTransfer.files) {
// 读取文件
console.log('File(s) you dragged here: ', f.path)
let conent = fs.readFileSync(f.path)
console.log("Content:",conent.toString())
} });
// 阻止默认行为 document.addEventListener(‘dragover’, (e) => { e.preventDefault(); e.stopPropagation(); }); ```
(5). 测试拖动文件到div(略)
能读取文件内容
(6). 运行结果